CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】 - css 背 景 複数色
CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】
知っていると便利!複数のCSSを同じタグに適用する
Related

CSS】背景(background)を2色にする 125naroom / デザインする

HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

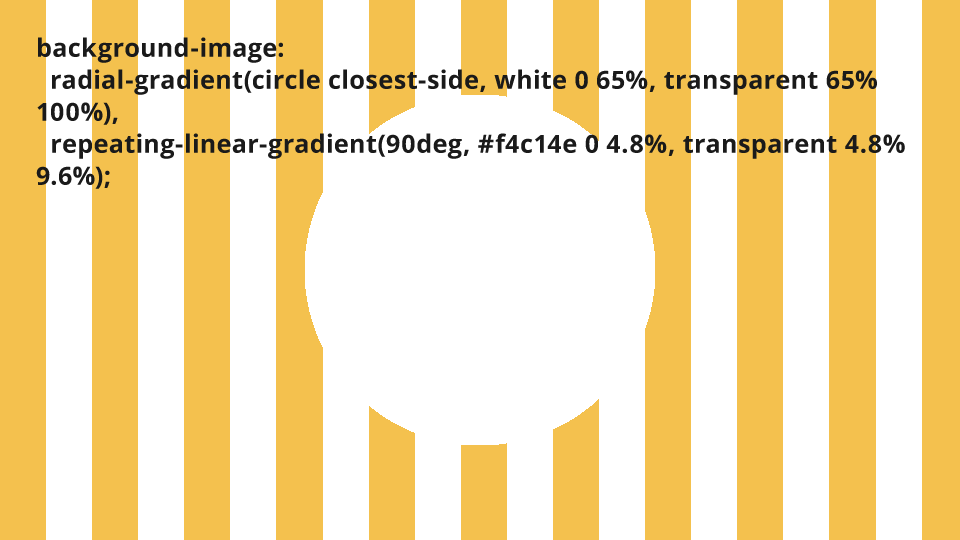
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA

背景色を1/2ずつ2色で表示したい ROKUBUNGI

CSSで背景を2トーンやシマシマにする - MUKOLOG

CSS の基本を学んで、文字の色やサイズ、レイアウトなどを指定する

CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑な
横のストライプ(2色)の背景 コピペで簡単!Webパーツ屋

CSS】背景色を2色(分割)指定する方法について! SHU BLOG

背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN
 You have just read the article entitled CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】 - css 背
景 複数色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/css-css_84.html
You have just read the article entitled CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】 - css 背
景 複数色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/css-css_84.html


0 Response to "CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】 - css 背 景 複数色"
Post a Comment