工作中如何提升设计交付体验设计稿切图css前端_网易订阅 - css 背景 角丸
工作中如何提升设计交付体验设计稿切图css前端_网易订阅
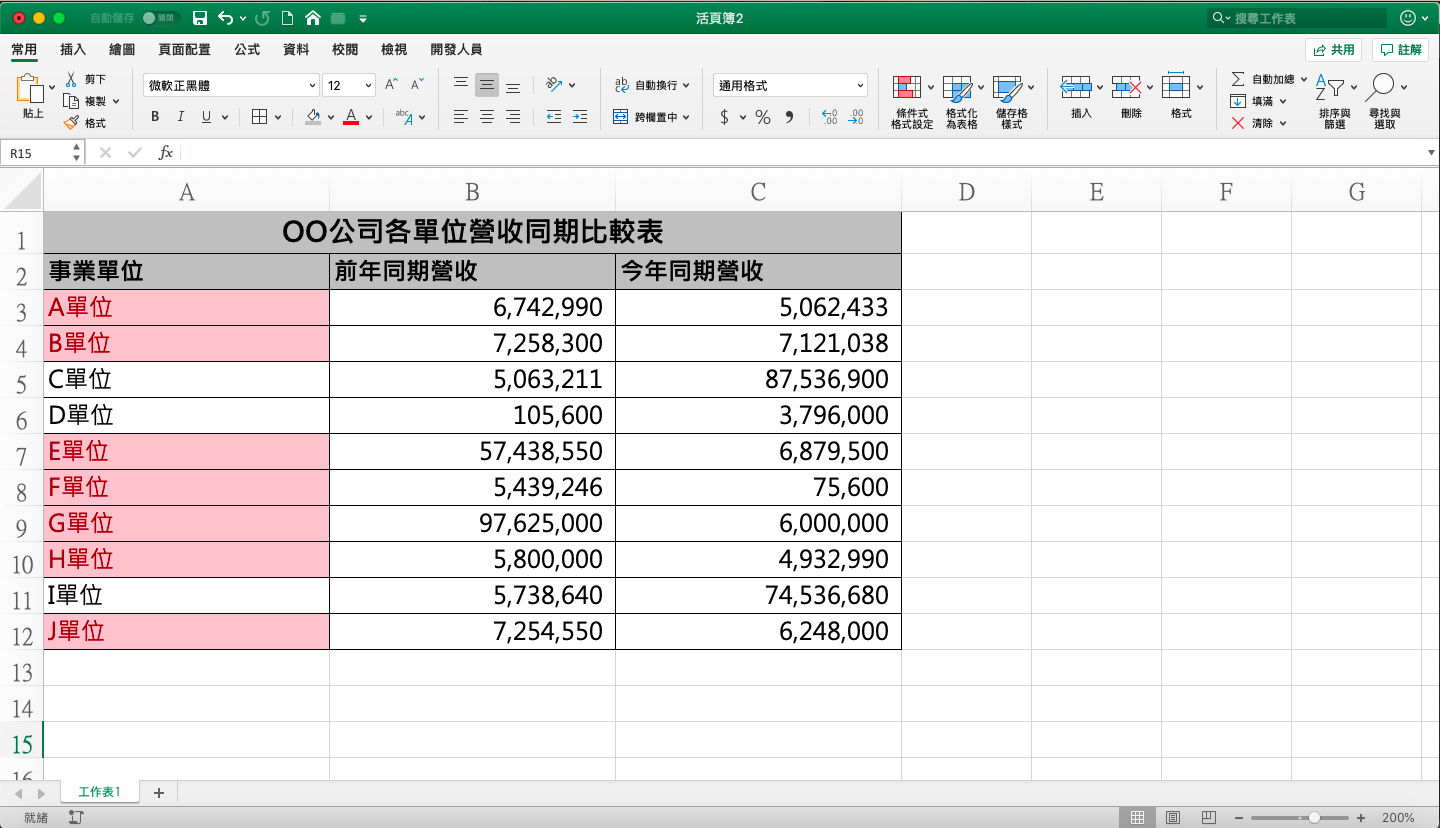
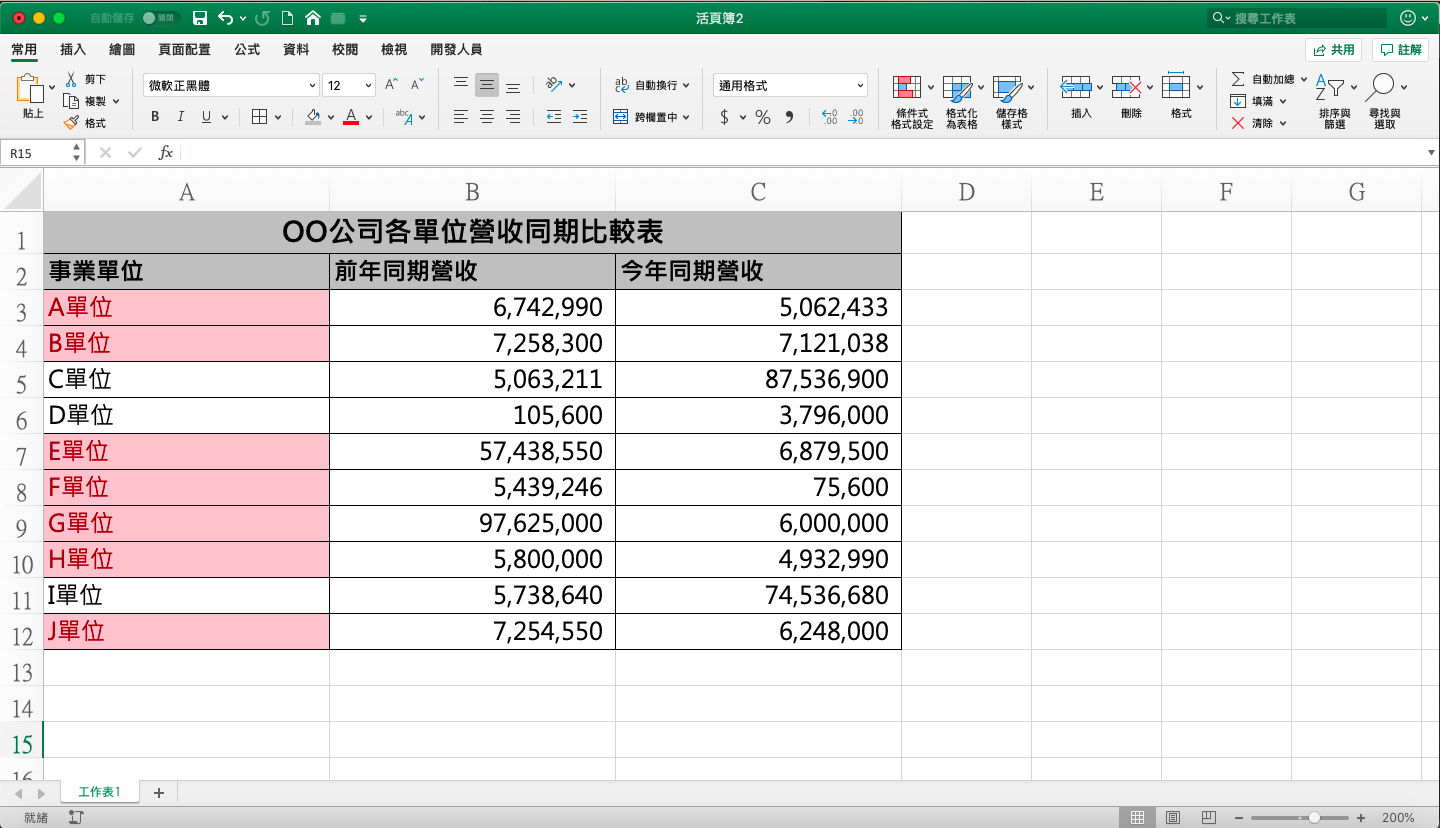
Excel超實用教學:儲存格如何依據判斷式改變文字顏色或背景顏色?(以 
A002_VuePress博客搭建笔记(二)个性化配置# 猿计划的百科全书
Excel超實用教學:儲存格如何依據判斷式改變文字顏色或背景顏色?(以 
css利用border-radius圆角来设置背景为圆角-withcoder
澳浦led轨道灯服装店射灯20W商用亮35W背景墙cob聚光天花灯20瓦轨道式白 
コピペでできる!cssとhtmlのみでフォームのセレクトボックスをいい 
コピペでできる!cssとhtmlのみでフォームのセレクトボックスをいい 
Webロケッツマガジン
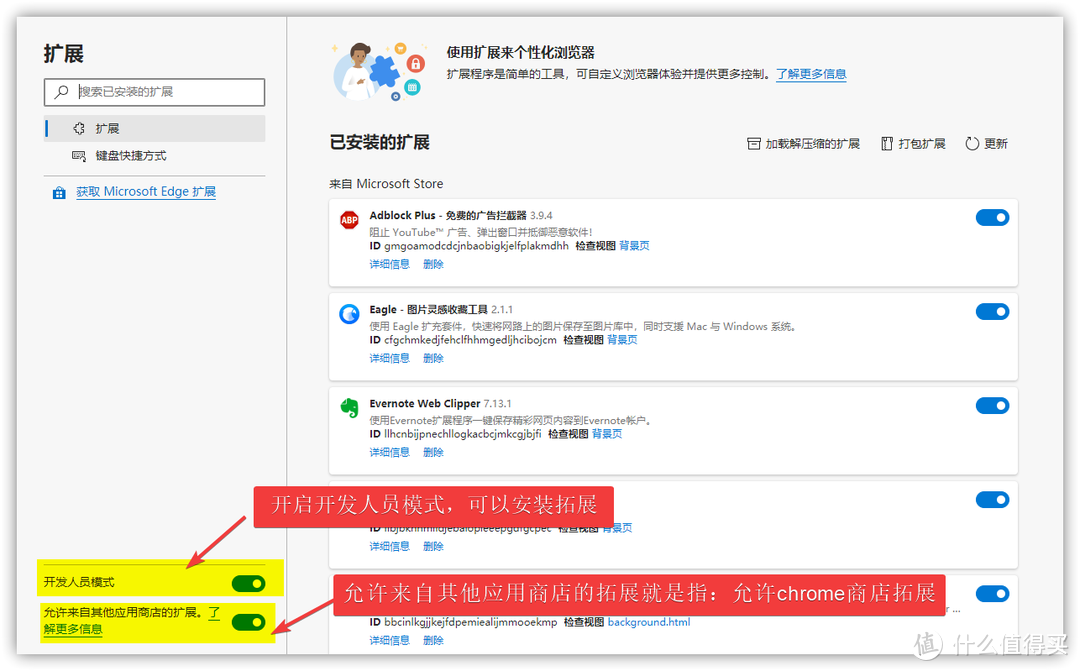
善用佳软』 篇二:手把手教您Edge浏览器脱胎换骨u2014u2014高效实用、不容错过 
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN![]()
CSSのborder-radiusは実はすごかった!あまり知られていない機能を使用 
0 Response to "工作中如何提升设计交付体验设计稿切图css前端_网易订阅 - css 背景 角丸"
Post a Comment