IE安全系列:脚本先锋(I) WooYun知识库 - css 背景 透過 ie11
IE安全系列:脚本先锋(I) WooYun知识库
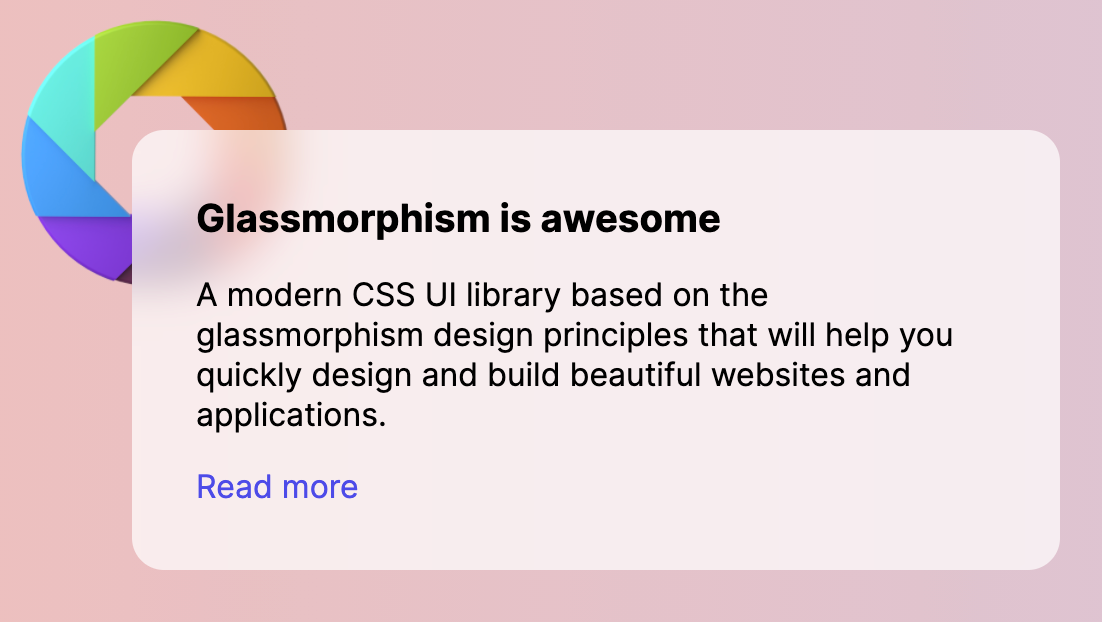
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
css div 不斷行u2013 Motics
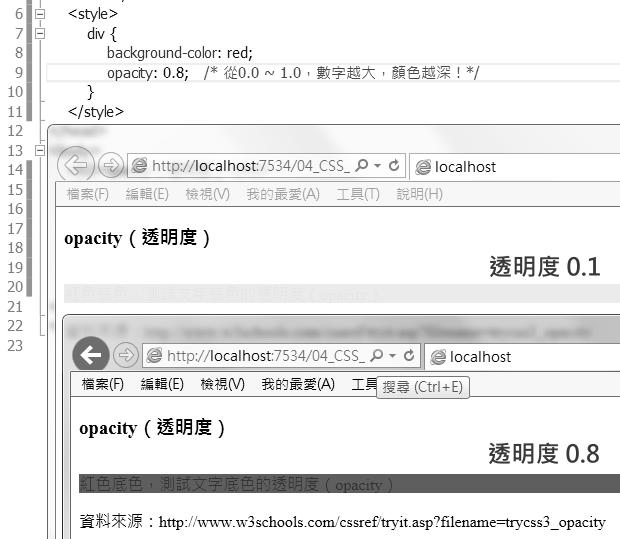
Microsoft Word - Chap04.doc - PDF 免费下载
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
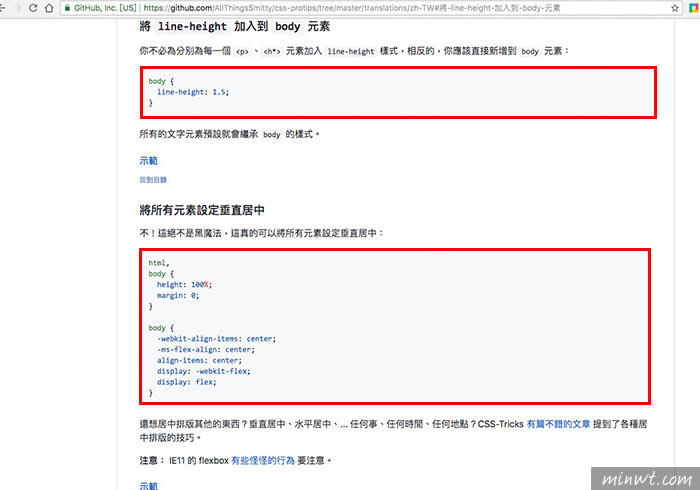
CSS 專家密技! 所有CSS大招都在這(繁中版) 梅問題.教學網
css div 不斷行u2013 Motics
IE]Internet Explorer 11 でページ印刷時に背景を印刷する方法 ![IE]Internet Explorer 11 でページ印刷時に背景を印刷する方法](https://www.webantena.net/wp-content/uploads/2014/08/ie11bgprint01.png)
CSS世界,张鑫旭@www.java1234.com - 翻頁書頁數251-300 PubHTML5
熊伯的外接硬碟: 五月2016
干货】那些关于IE兼容你还不知道的事儿- 服务公告- 恒生研究院
如何使用CSS为文本的宽度而不是整个元素的宽度设置背景色?
0 Response to "IE安全系列:脚本先锋(I) WooYun知识库 - css 背景 透過 ie11"
Post a Comment