CSSの擬似要素を使った見出しデザイン|Webpark - css 背景 見出し 矢印
CSSの擬似要素を使った見出しデザイン|Webpark
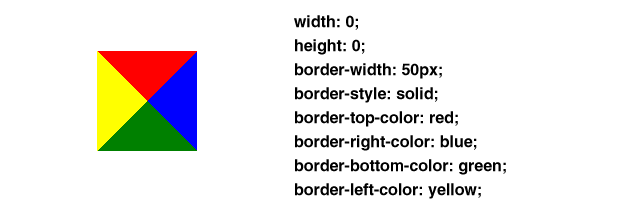
HTML - background-colorはずらすことはできるのでしょうか?|teratail
Related

コピペで使える】CSSで作るボタンデザイン ALUCIANO

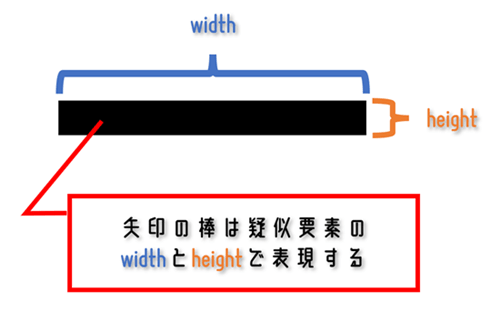
初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう

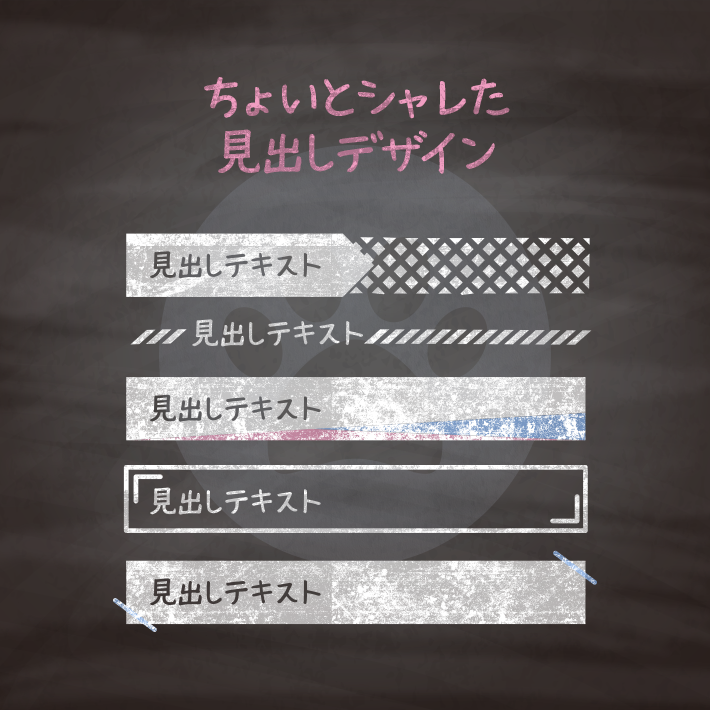
コピペでできる!CSSとhtmlだけできるちょいとシャレた見出し12選

CSSだけで矢印アイコン&ボタンを作る方法!サンプル6選紹介 | 向壁虚造

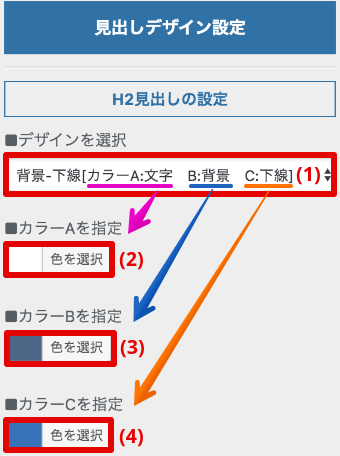
最新CSS、記事タイトル、見出しのカスタマイズ! ザ・ちゃれんじ 四十九

見出しデザイン全53種類の一覧【カラーサンプル付き】│『THE THOR

THE THOR(ザ・トール)】見出しカスタマイズ方法とデザイン一覧

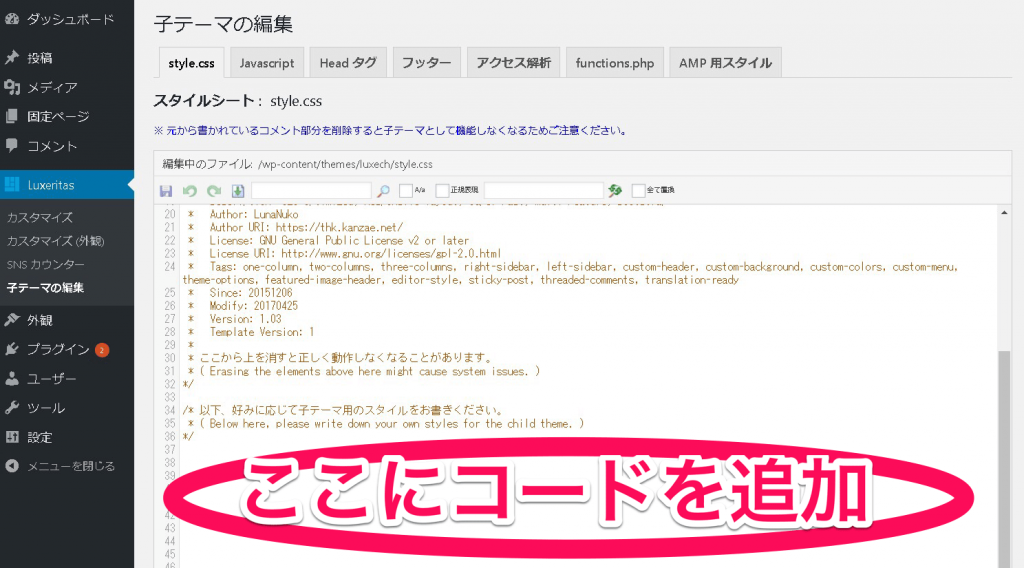
Luxeritasカスタマイズ】見出しを変更する方法 - ぱるろぐ

実践!HTML5とCSS3でアイコン入りのコンテンツを作る

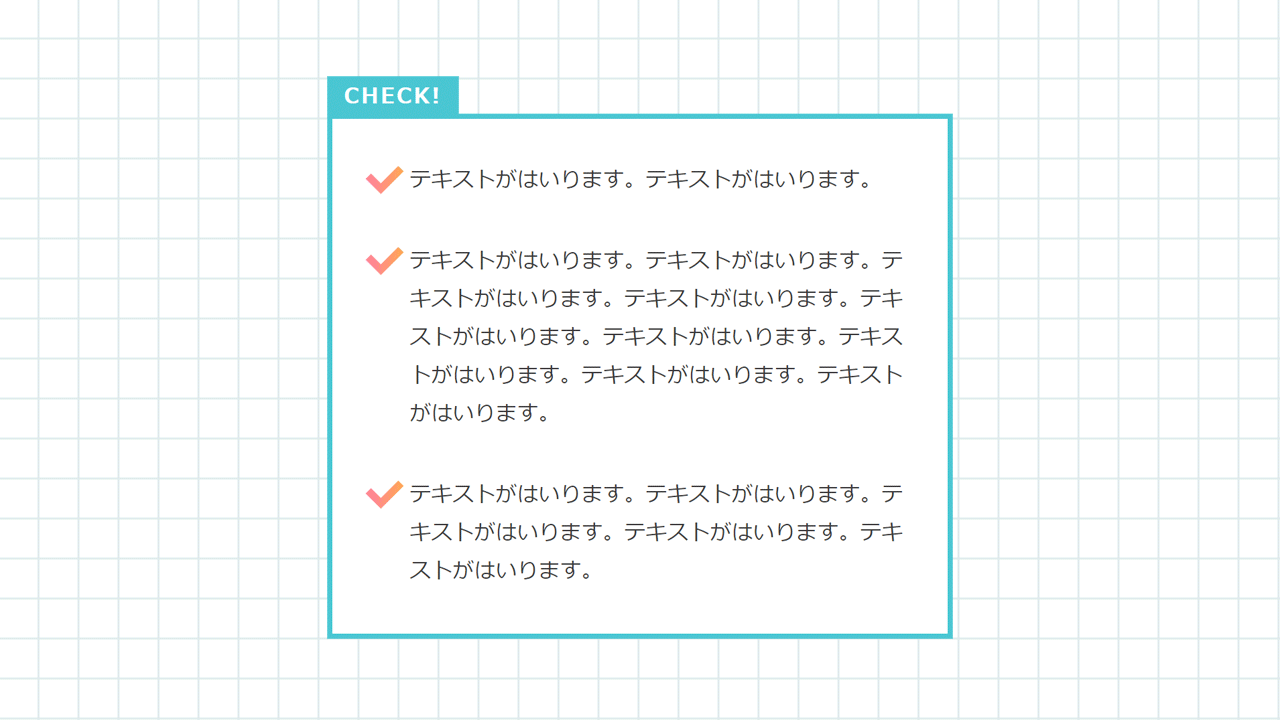
先頭にグラデーションのチェックマーク付きリスト 「CHECK!」見出しあり
 You have just read the article entitled CSSの擬似要素を使った見出しデザイン|Webpark - css 背景 見出し 矢印. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/csswebpark-css.html
You have just read the article entitled CSSの擬似要素を使った見出しデザイン|Webpark - css 背景 見出し 矢印. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/csswebpark-css.html


0 Response to "CSSの擬似要素を使った見出しデザイン|Webpark - css 背景 見出し 矢印"
Post a Comment