斜めの背景をcssで作る方法 Web-saku - css 背景 複数 位置
斜めの背景をcssで作る方法 Web-saku
背景を指定する!background-imageの使い方、一括、複数での書き方
Related

ツールチップのホバー効果を使用して純粋な CSS ソーシャル メディア

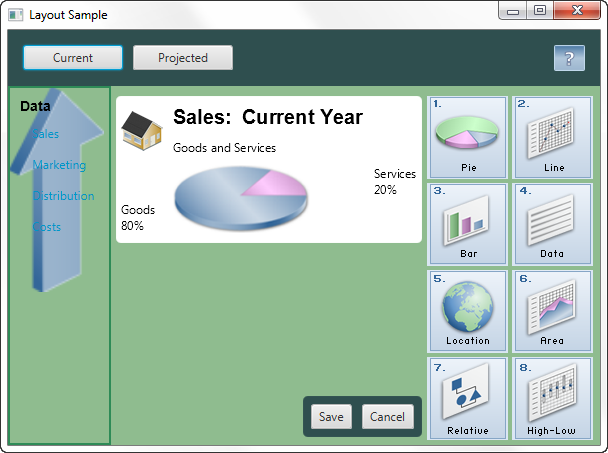
3 CSSを使用したレイアウト・ペインのスタイル設定(リリース8)

背景を指定する!background-imageの使い方、一括、複数での書き方

CSSで背景画像を複数指定する方法を現役エンジニアが解説【初心者向け

CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点
![CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点](https://blog.junkword.net/wp-content/themes/Smart_junk/images/top_title.png)
CSSが効かない時に考えられる原因6つ

CSS - iphone(safari)での背景画像の複数固定表示|teratail

CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ

CSS】複数の要素に対して表示する順番を入れ替える方法(display: flex

斜めの背景をcssで作る方法 Web-saku
 You have just read the article entitled 斜めの背景をcssで作る方法 Web-saku - css 背景 複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/css-web-saku-css.html
You have just read the article entitled 斜めの背景をcssで作る方法 Web-saku - css 背景 複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/css-web-saku-css.html

0 Response to "斜めの背景をcssで作る方法 Web-saku - css 背景 複数 位置"
Post a Comment