巧用CSS cross-fade()實現背景圖像半透明效果 - css 背景 透明化
巧用CSS cross-fade()實現背景圖像半透明效果
寒光博客Handsome美化半透明化及一些效果- Dxocau0027s blog (寒光博客)
Related

ps怎么将图标背景透明化? - html中文网

噗浪] CSS語法造成網頁透明化- 看板Blog PTT數位生活區
ppt中图片背景透明(第1页) - 要无忧健康图库
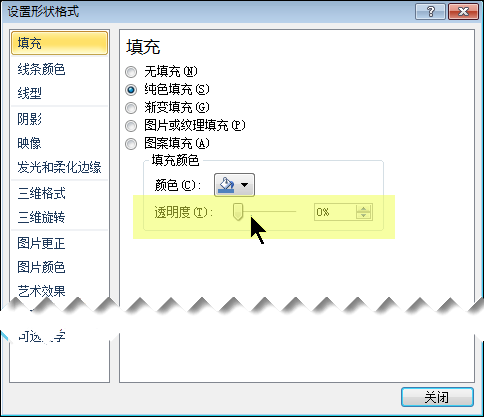
使图片透明

css设置背景(图片)半透明u2013 前端初学者
巧用CSS cross-fade()實現背景圖像半透明效果

css实现背景透明而文字不透明- 知乎

店铺装修-如何用css代码让导航条透明化-装修代码
ps怎么将图标背景透明化? - html中文网

ps怎么将图标背景透明化? - html中文网
 You have just read the article entitled 巧用CSS cross-fade()實現背景圖像半透明效果 - css 背景 透明化. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/css-cross-fade-css_7.html
You have just read the article entitled 巧用CSS cross-fade()實現背景圖像半透明效果 - css 背景 透明化. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/css-cross-fade-css_7.html

0 Response to "巧用CSS cross-fade()實現背景圖像半透明效果 - css 背景 透明化"
Post a Comment