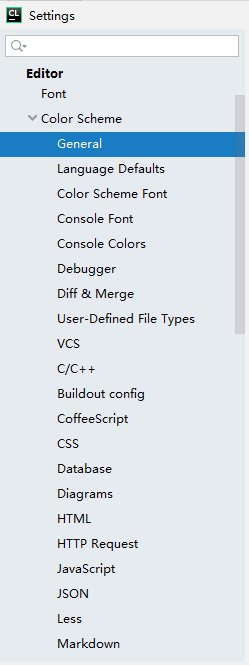
Clion、IEDA、pycharm的一些简单设置步骤(设置中文菜单、输出中文 - css 背 景 資格
Clion、IEDA、pycharm的一些简单设置步骤(设置中文菜单、输出中文 
Local 2Hospitality Industry Child Elder Care Plan College
Related

解決CSS圓角樣式在360瀏覽器兼容模式下無效的問題- 每日頭條

h5设置背景颜色- CSDN

HTML+CSS+RWD網頁輕鬆寫-【網頁設計大補帖系列】一網打盡跨平台裝置
赴美就医-北京镕西惠馨医学咨询
设置应用程序内消息背景 Adobe Marketo

CSS特效_ 搜索结果_哔哩哔哩_Bilibili

margin border padding content 圖1 CSS 盒子的概念下列為margin 常用

HTML+CSS+RWD網頁輕鬆寫-【網頁設計大補帖系列】一網打盡跨平台裝置
Local 2Hospitality Industry Child Elder Care Plan College

设置应用程序内消息背景 Adobe Marketo
 You have just read the article entitled Clion、IEDA、pycharm的一些简单设置步骤(设置中文菜单、输出中文 - css 背
景 資格. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/clioniedapycharm-css.html
You have just read the article entitled Clion、IEDA、pycharm的一些简单设置步骤(设置中文菜单、输出中文 - css 背
景 資格. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/11/clioniedapycharm-css.html

0 Response to "Clion、IEDA、pycharm的一些简单设置步骤(设置中文菜单、输出中文 - css 背 景 資格"
Post a Comment