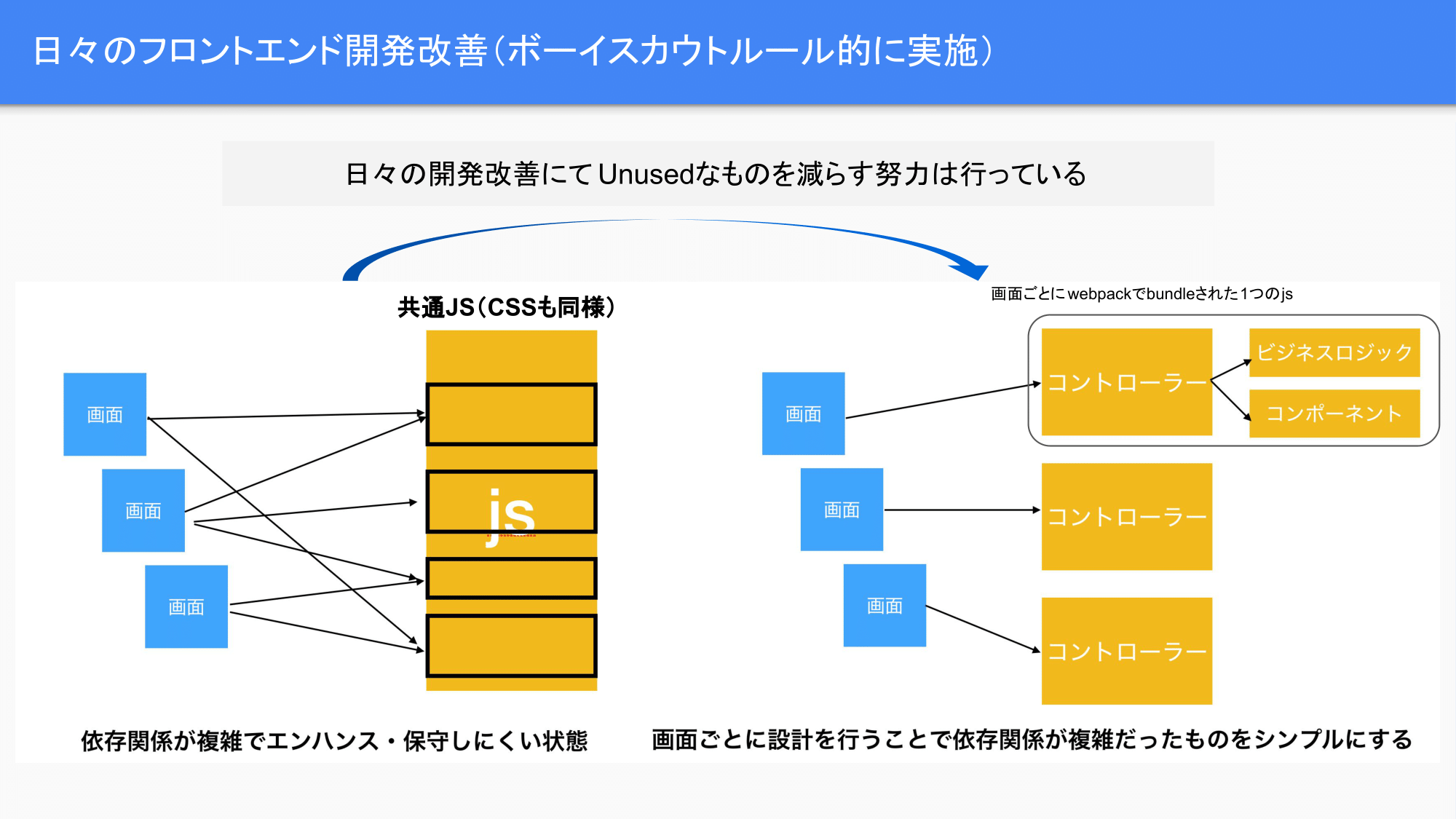
表示速度が20〜30パーセント改善 Core Web Vitalsをもとにした - css 背景 途 中まで
表示速度が20〜30パーセント改善 Core Web Vitalsをもとにした 
ol番号付きリストのカスタマイズ!デザインをきれいに変更する方法 
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
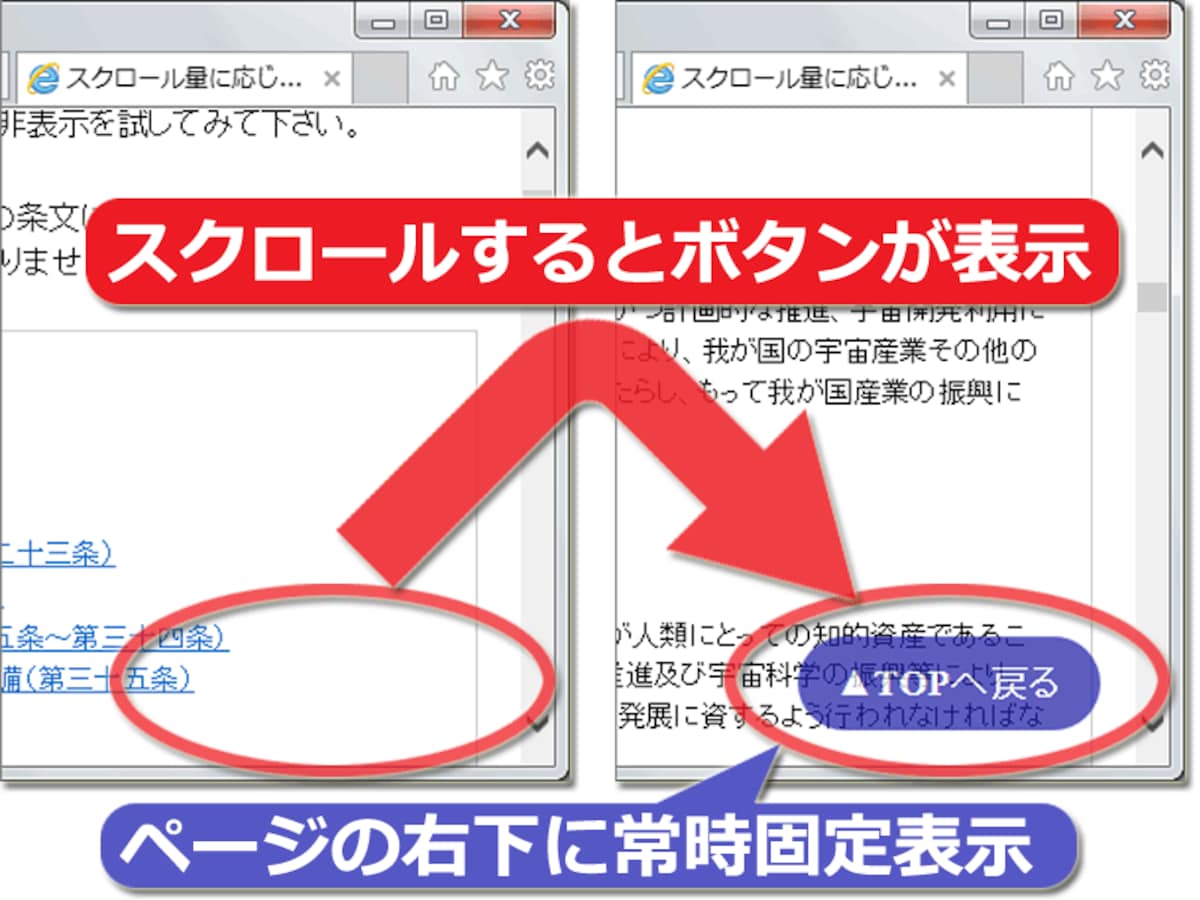
一定スクロールで出る「トップに戻る」ボタンの作り方 [ホームページ 
ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY
CSSが効かない!ありがちな原因11個【順番にチェックしてみよう 
CSSのfloatを入門者みんなに理解してほしい アールエフェクト
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
ユーキャンのプログラミング・Web制作入門通信教育講座|Web制作入門 
Webデザイン制作で役立つ便利な最新オンラインツール41個まとめ 
CSS】背景画像の繰り返しを止めるにはbackground-repeatを使う!
0 Response to "表示速度が20〜30パーセント改善 Core Web Vitalsをもとにした - css 背景 途 中まで"
Post a Comment