Wixで作成したホームページの読み込みが重い・遅い原因と改善方法 - css 背 景 読み込み 遅く
Wixで作成したホームページの読み込みが重い・遅い原因と改善方法 
HTML】「ユニバーサルセレクタ」はデメリットだらけ!u201d正しいCSS 
LCP(Largest Contentful Paint)とは?SEOへの影響や測定方法、改善方法
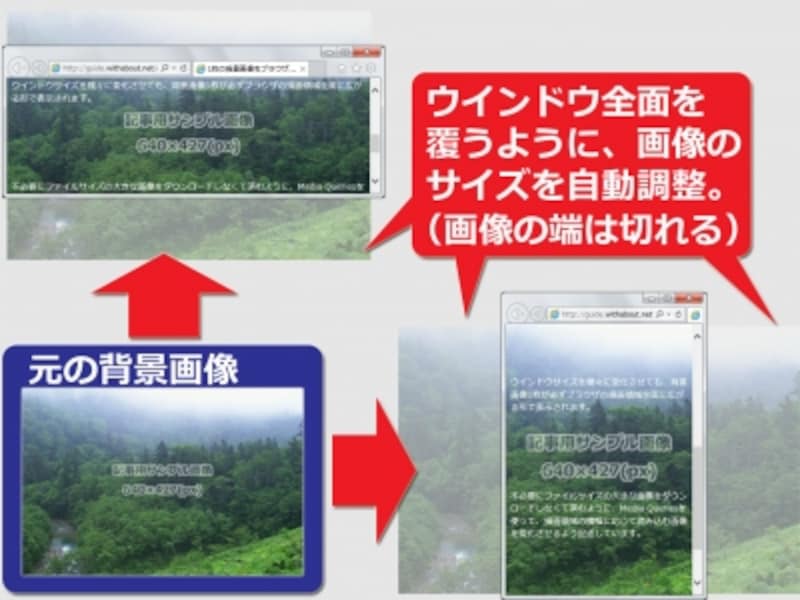
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
JavaScript】読み込み処理でプログレスバーをアニメーションさせてみた 
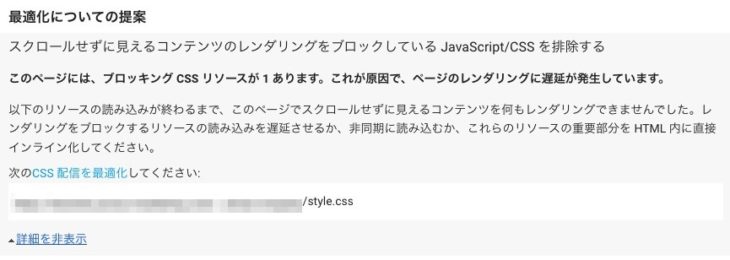
レンダリングブロックを解決するCSS配信の最適化と手順
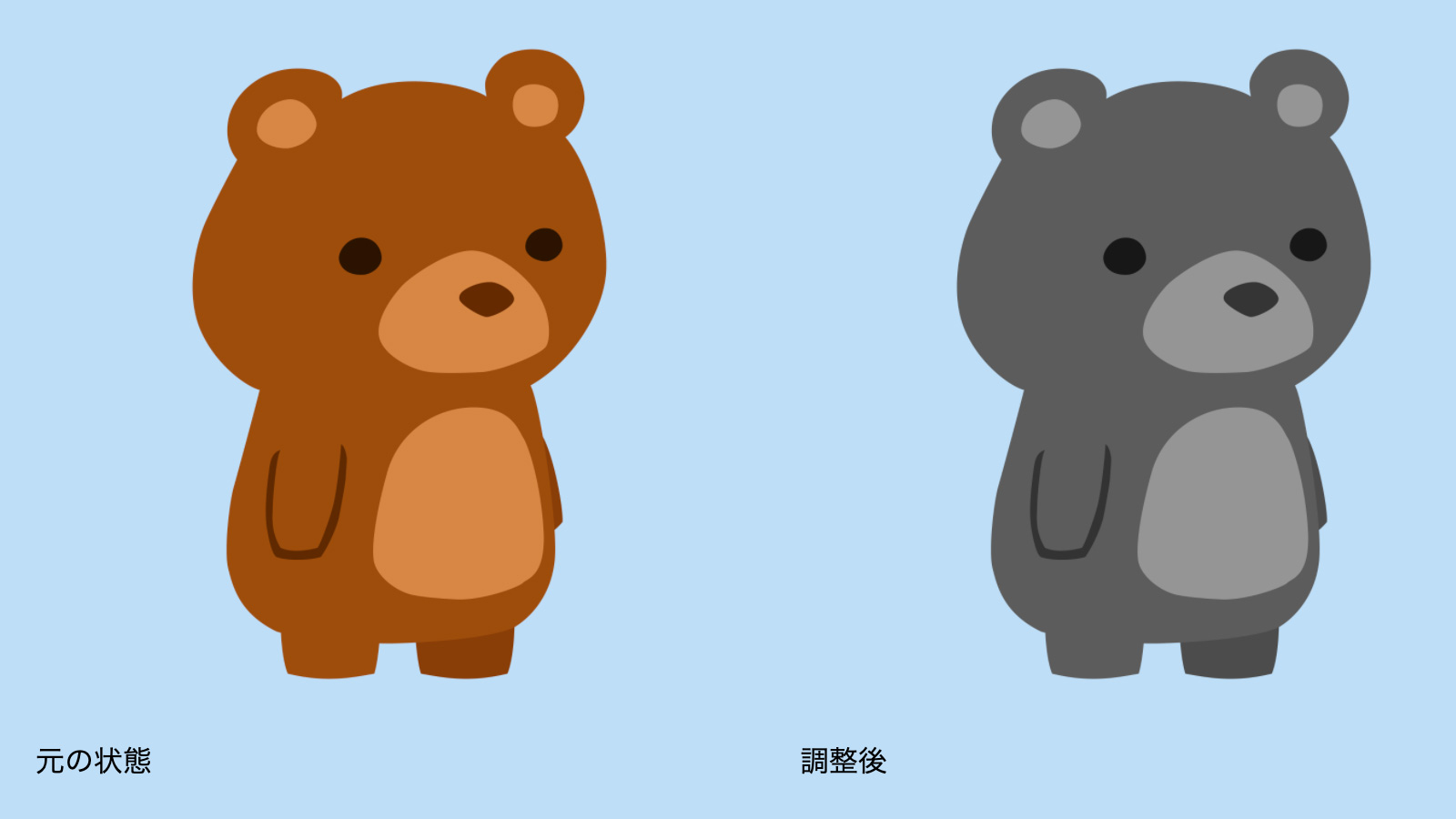
画像の彩度をアニメーションで変化させる GRAYCODE JavaScript
CSSの読み込みを高速化するための5つのポイント|ferret
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
ブログのスマートフォン表示を速くする改善策 その3【テンプレートの 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
LCP(Largest Contentful Paint)とは?SEOへの影響や測定方法、改善方法
0 Response to "Wixで作成したホームページの読み込みが重い・遅い原因と改善方法 - css 背 景 読み込み 遅く"
Post a Comment