HTML+CSS網頁製作實例:製作左上角卷角效果的網頁-CSS教學-網頁製作-雲 - css 背景 透過 白
HTML+CSS網頁製作實例:製作左上角卷角效果的網頁-CSS教學-網頁製作-雲
教學] 利用jQuery實現,網站LOGO隨著背景色不同,而自動變換顏色 梅
Related
![教學] 利用jQuery實現,網站LOGO隨著背景色不同,而自動變換顏色 梅](https://photo.minwt.com/img/Content/webdesign/bgcolor-change-logo-color/bgcolor-change-logo-color_00.jpg)
網頁Web-控制div Yiru@Studio - 點部落

Background Image Generator 免費網頁背景產生器,可製作各種材質圖片

Web design
圖片反白怎麼列印變成反白、反黑了? u2013 Hvamw

css 背景圖填滿html+CSS讓背景圖片充滿整個屏幕_u011846249的專欄u2013 Mspk

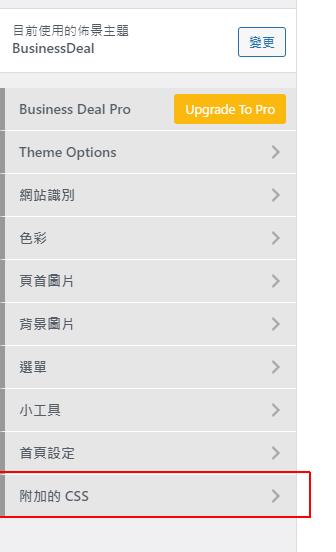
在區塊新增額外的CSS 類別u2013 支援

css 背景圖填滿html+CSS讓背景圖片充滿整個屏幕_u011846249的專欄u2013 Mspk

教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_00.jpg)
WordPress 修改主題樣式(style.css) - 常用4 招教學- 程式教練Mars

一起唱DoReMi: 五月2020
 You have just read the article entitled HTML+CSS網頁製作實例:製作左上角卷角效果的網頁-CSS教學-網頁製作-雲 - css
背景 透過 白. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/10/htmlcss-css-css.html
You have just read the article entitled HTML+CSS網頁製作實例:製作左上角卷角效果的網頁-CSS教學-網頁製作-雲 - css
背景 透過 白. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/10/htmlcss-css-css.html




0 Response to "HTML+CSS網頁製作實例:製作左上角卷角效果的網頁-CSS教學-網頁製作-雲 - css 背景 透過 白"
Post a Comment