CSSブレンドモードとSVGを使用して、商品の色を動的に変更する方法 - css 背 景 複数 ブレンド
CSSブレンドモードとSVGを使用して、商品の色を動的に変更する方法 
サンプル付き】CSSだけで実装するブレンドモード(乗算とかオーバーレイ 
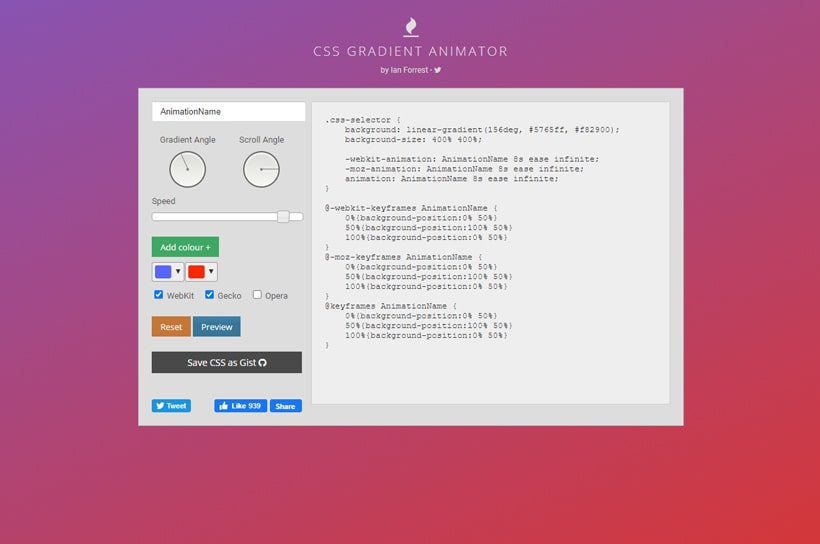
CSSで複雑なグラデーションを作る方法 l NatsukiMemo なつ記メモ of 
乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical ![]()
CSS3複数の背景を指定する MK-Design:MKデザイン
CSSで複雑なグラデーションを作る方法 l NatsukiMemo なつ記メモ of 
Background-blend-mode 複数 してい
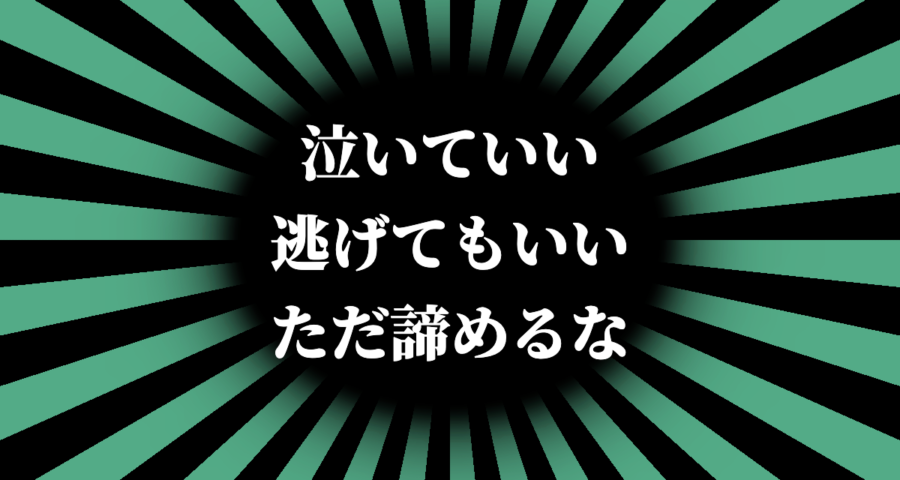
repeating-conic-gradient()を使用してCSSで集中線を作る TECHMODE
CSS mix-blend-modeとbackground-blend-modeの違いと使い方 - bagelee 
CSS3 background-blend-modeを試してみた REDLINE MAGAZINE
ブレンドツールでロングドロップシャドウを作る方法【Illustrator 
カード型はもう飽きた!? SVGとCSS3で変わるWebレイアウトの最新 
0 Response to "CSSブレンドモードとSVGを使用して、商品の色を動的に変更する方法 - css 背 景 複数 ブレンド"
Post a Comment