CSS Spritesを用いた表示高速化と軽量化の実施方法 Stronghold Archive - css 背景 複数 位置
CSS Spritesを用いた表示高速化と軽量化の実施方法 Stronghold Archive
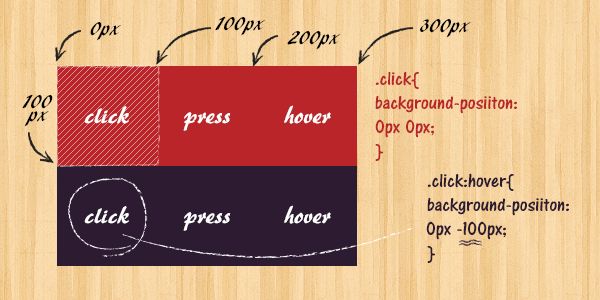
CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点
Related
![CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点](https://blog.junkword.net/wp-content/themes/Smart_junk/images/top_title.png)
CSSのみで背景パターンを実現する方法(7種類サンプル)

css 絶対位置 relative absolute 違い 相対配置 positionプロパティと

複数画像を中央に注目させて見せる 動くWebデザインアイディア帳

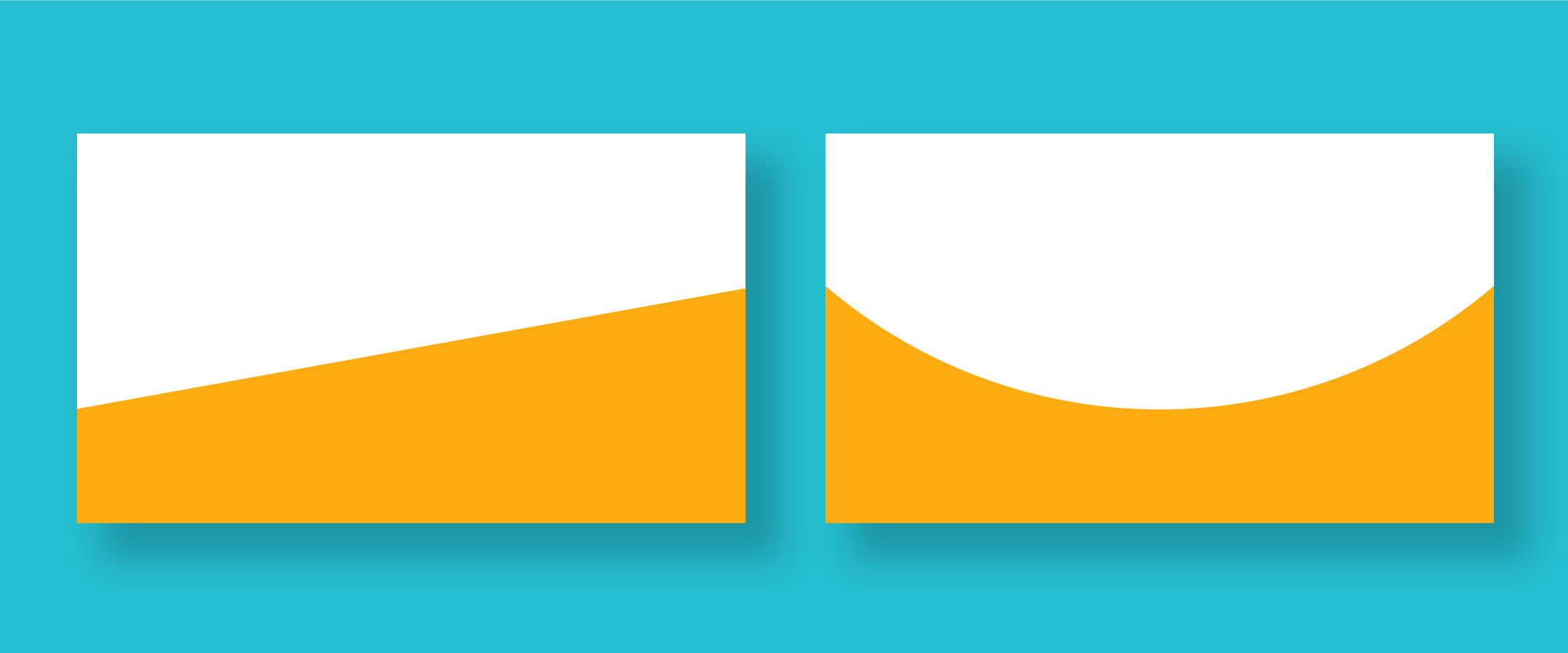
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL

このCSSなら簡単!フォームのチェックボックス・ラジオボタンと

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web

CSSで背景画像を複数設定する cly7796.net

グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[4]2段
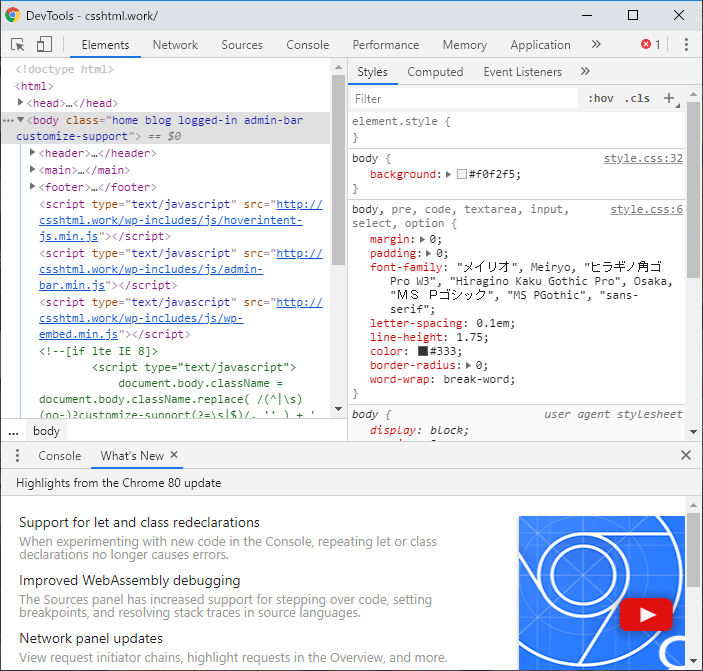
CSSのソースを表示・確認する方法

WordPressの背景画像を追加、編集、カスタマイズする方法
 You have just read the article entitled CSS Spritesを用いた表示高速化と軽量化の実施方法 Stronghold Archive -
css 背景 複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/10/css-sprites-stronghold-archive-css.html
You have just read the article entitled CSS Spritesを用いた表示高速化と軽量化の実施方法 Stronghold Archive -
css 背景 複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/10/css-sprites-stronghold-archive-css.html

0 Response to "CSS Spritesを用いた表示高速化と軽量化の実施方法 Stronghold Archive - css 背景 複数 位置"
Post a Comment