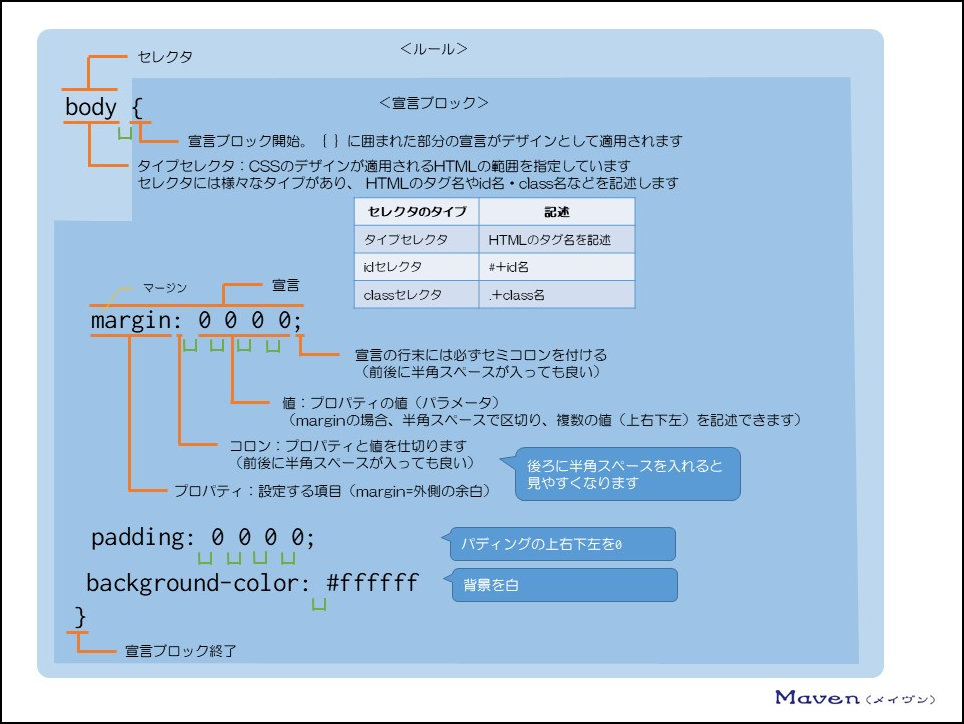
初心者向け7【CSSの書き方と構造】ホームページをデザインしよう - css 背 景 複数行
初心者向け7【CSSの書き方と構造】ホームページをデザインしよう 
画像の回り込みの文章の位置、または画像の表示位置を指定u003cimg src
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
CSS】テキスト装飾に便利なストライプ柄の蛍光ペン風マーカーを実装 
CSS】表(table)の行の背景色を規則的につける方法(コピペOK)
複数行もOK!マーカーペンで印をつけたようにcssで背景色を付ける方法
mainichi web まいにちウェブ ウェブデザイナーの毎日のお仕事のメモ
CSS]文字に含まれる上下の余白を取り除いて、アイコンや画像とぴったり ![CSS]文字に含まれる上下の余白を取り除いて、アイコンや画像とぴったり](https://coliss.com/wp-content/uploads-201802/2018040303.png)
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
CSSでの左寄せ・中央寄せ・右寄せ方法、1行に混在も可 [ホームページ 
CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 
テーブルの奇数行、偶数行ごとに背景色を設定する GRAYCODE HTMLu0026CSS
0 Response to "初心者向け7【CSSの書き方と構造】ホームページをデザインしよう - css 背 景 複数行"
Post a Comment